My role: Student
Who I Worked With: Instructor and Fellow Classmates
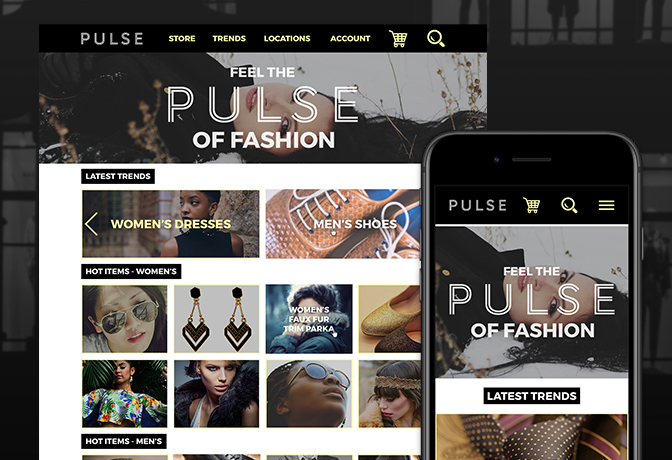
Project Summary: Class project for visual design class taken which included wireframes and designing mocks of a responsive website for a fictitious retail company called Pulse.
Project Brief
- Company Description: You want unique clothing that’s fun and fabulous? We specialize in men and women’s clothing and accessories. Neutral colors with bold color accents are kind of our thing.
- Possible Headlines or Taglines: Fashion is very image oriented, so focus more on visuals than text. But here are some possible taglines if you feel they’re needed.
- Feel the Pulse of Fashion
- Our Finger is on the Pulse of Fashion
- Fabulous Fashion
- Potential Pages for the Site (or Navigation Items):
- Women
- Men
- Trends
- Shopping Bag
- Your Account
- Search
- Locations
- Contact Info: 800-822-2732 | fashionista@pulse.com
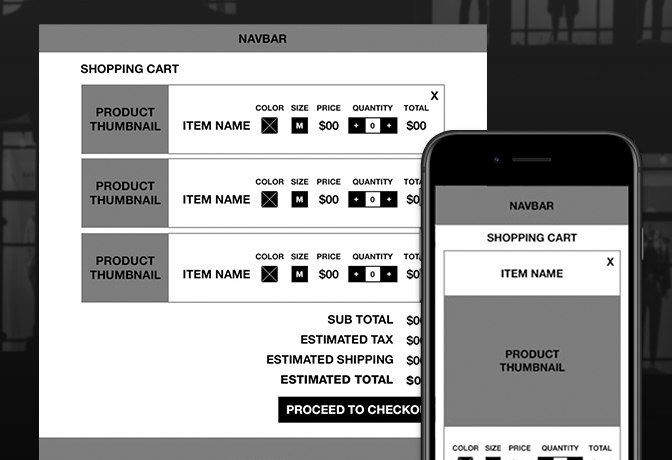
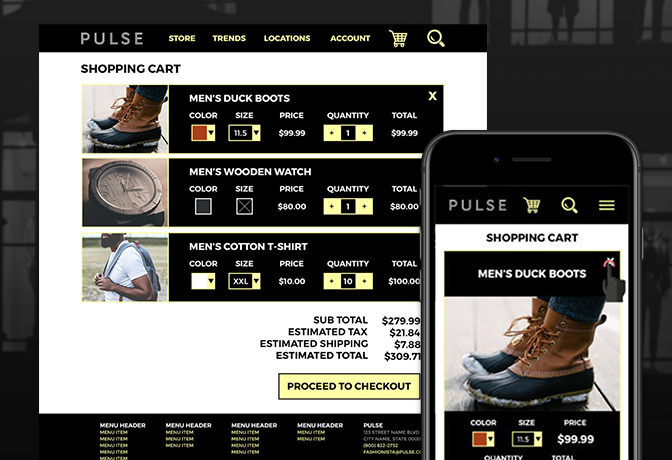
The challenge: Using limited resources, our task was to design user flow diagrams, wire frames and final mock ups while highlighting micro-interactions within the timeframe of the course. While working our project we were instructed to center around usability, while mimicking elements of popular fashion sites like Gucci, H&M, Joseph Abboud, etc.
Solution:
- Tools used: Adobe Photoshop and Adobe Illustrator
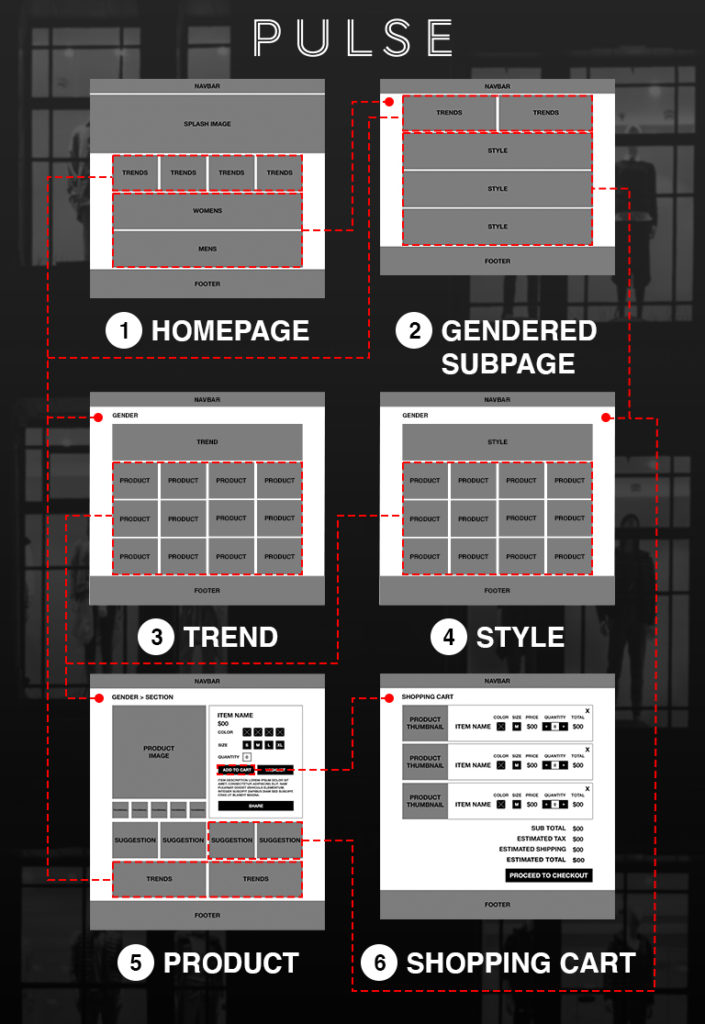
- Developed user flow diagram to demonstrate how users would navigate site
- Created style and design system that was reflected through all pages


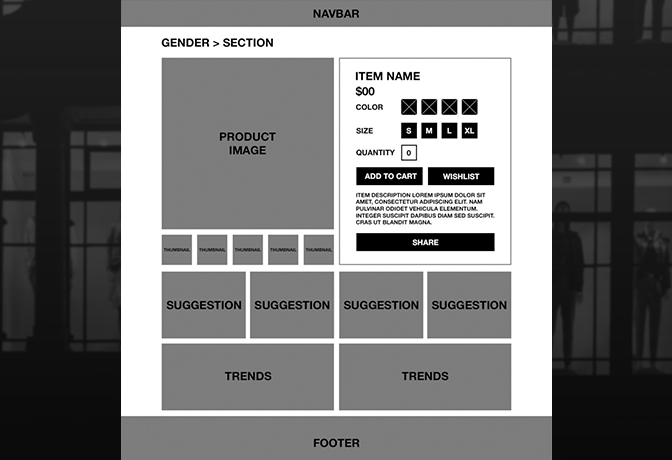
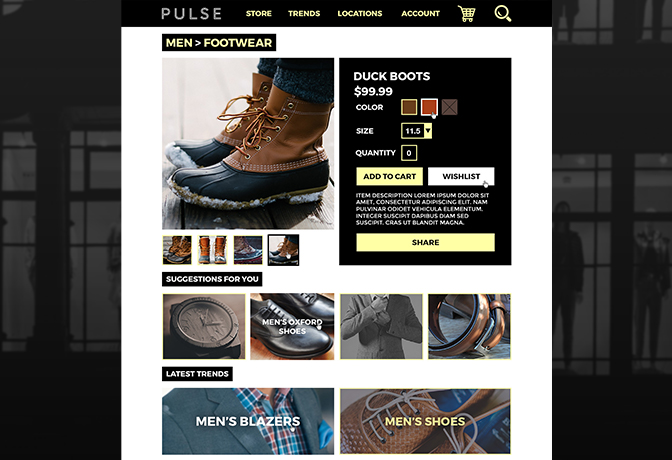
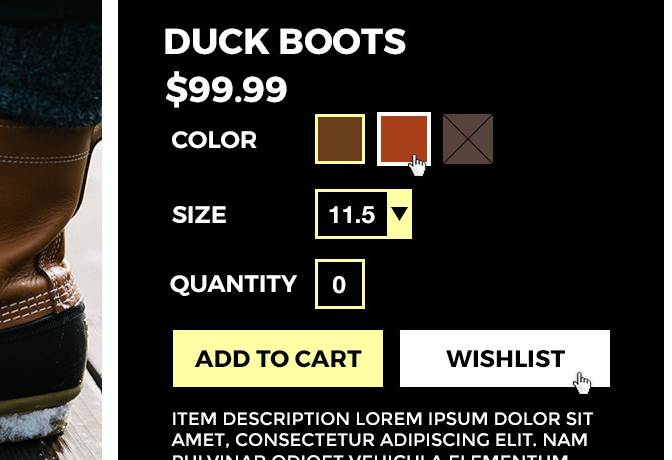
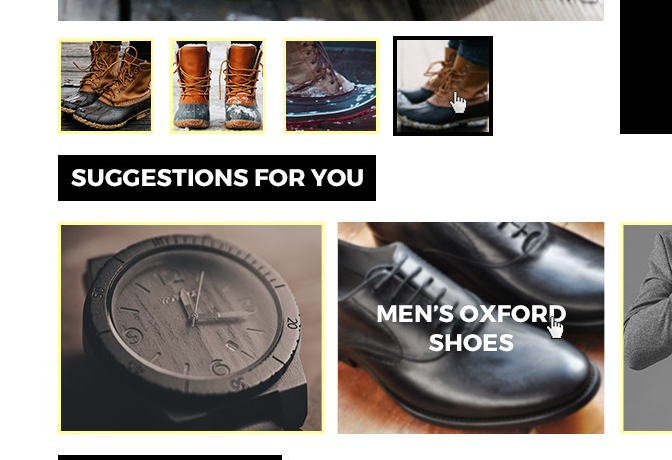
Results: I learned a lot from this process, understanding how a site would work and how best to facilitate guiding a user to achieve their goals was pivotal in my design career. This was my first time wireframing a page and creating a user flow diagram. It very much shaped my mindset as a designer by adopting a user-centric design approach. I also examined micro-interactions throughout the site, but perhaps most critical to e-commerce design were micro-interactions on the product page shown below.